
這一兩天剛好有朋友在Facebook上建立「粉絲專頁Fan Page」,他的需求要用到FBML製作粉絲頁中的首頁,剛好遇到了一些問題與我討論,我也就為他找到了一些解決方案了!朋友簡單的提到他的需求:「一張圖片中上面有三個超連結」,聽起來很簡單,直覺也不會太難,可是確遇到了一些問題。
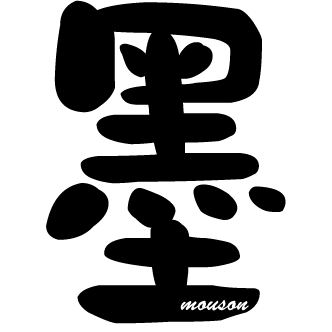
以我自己測試用的上圖例子來說,整張圖片「墨」字的地方,切割成三橫條圖片,並且在「MrMo.cc」圖片的地方,可以連結到自己的部落格,然後在左下角的Facebook、Plurk、Twitter的圖示上,也可以各自連結到各個服務。
首先,因為在一張圖片中使用四個超連結,所以這張圖片一定是切割過的圖片,而且在各個需要建立連結的地方,使用圖片並且建立連結。切割後的圖片最原始,看似也最快的方法是使用HTML Table語法來重新建立回這張圖片,的確,在切割完圖片後,只是像貼地磚般(而且是馬賽克地磚),把圖片建回去就完成了這張圖片原本預設該有的功能,其產生的程式碼就大概如下圖所示。
Results:
-
<table border="0" cellpadding="0" cellspacing="0"width="743">
-
</tr>
-
</tr>
-
</tr>
-
<td colspan="4"><a href="https://mrmo.cc/mouson"target="_blank"><img src="https://mrmo.cc/Logo_04.jpg"border="0" border="0" /></a></td>
-
</tr>
-
<td><a href="http://www.facebook.com/mousonblog"target="_blank"><img src="Logo_05.jpg" border="0"border="0" /></a></td>
-
<td><a href="http://www.plurk.com/mouson"target="_blank"><img src="Logo_06.jpg" border="0"border="0" /></a></td>
-
<td><a href="http://twitter.com/mouson"target="_blank"><img src="Logo_07.jpg" border="0"border="0" /></a></td>
-
</tr>
-
</tbody>
-
</table>
測試時,初步在Firefox、Chrome、IE上都可以正常檢視,所以也就很開心的把語法貼回到Facebook的FBML編輯頁面,本以為故事就到這裡為止,想不到,看到以下的畫面。

可以發現,原本切割圖片的地方,都出現了白條紋,檢視facebook粉絲頁上的原始碼才發現,facebook會在原本的HTML碼中加入許多自己的程式碼,就是因為這些程式碼,使網頁在呈現的時候,出現那些白條紋。怎麼辦呢?看樣子在FBML上使用HTML語法會有問題,於是轉向使用DIV切版,於是產生了類似下方的程式碼。
Results:
-
<div style="width:743px;height:563px;">
-
-
-
<divstyle="float:left;display:block;width:743px;height:106px;">
-
<img src="Logo_01.jpg"style="float:left;display:block;"/>
-
</div>
-
-
<divstyle="float:left;display:block;width:743px;height:118px;">
-
<img src="Logo_02.jpg"style="float:left;border:0px;display:block;">
-
</div>
-
-
<divstyle="float:left;display:block;width:743px;height:118px;">
-
<img src="Logo_03.jpg"style="float:left;display:block;">
-
</div>
-
-
<divstyle="float:left;display:block;width:743px;height:157px;">
-
<a href="#" style="float:left;display:block;">
-
<img src="Logo_04.jpg"style="float:left;display:block;">
-
</a>
-
</div>
-
-
<divstyle="float:left;display:block;width:65px;height:64px;">
-
<a href="#" style="float:left;display:block;">
-
<img src="Logo_05.jpg"style="float:left;display:block;">
-
</a>
-
</div>
-
-
<divstyle="float:left;display:block;width:68px;height:64px;">
-
<a href="#" style="float:left;display:block;">
-
<img src="Logo_06.jpg"style="float:left;display:block;">
-
</a>
-
</div>
-
-
<divstyle="float:left;display:block;width:66px;height:64px;">
-
<a href="#" style="float:left;display:block;">
-
<img src="Logo_07.jpg"style="float:left;display:block;">
-
</a>
-
</div>
-
-
<divstyle="float:left;display:block;width:544px;height:64px;">
-
<img src="Logo_08.jpg"style="float:left;display:block;">
-
</div>
-
-
-
</div>
接著測試,在Firefox上顯示正常,在Chrome上也顯示正常,但在IE的畫面上就發現,有連結的地方出現了間隙,而且有些圖片被擠到下一列了,測試了許多tag,依然無法使用目前的方案在IE上正常顯示。

最後在網路上找到了一個Facebook上的粉絲專頁,也是在一張圖片上加入了多個超連結,但並沒有發生我們所遇到的問題,於是透過瀏覽器的檢視原始碼,開始慢慢看那很醜被加入許多Facebook專屬tag的HTML程式碼,發現了類似以下的用法,於是終於解決了我們所遇到的問題,在Firefox、Chrome、IE都可以正常的顯示。
Results:
-
<div style="width: 743px; height: 563px">
-
<div style="background-image: url(‘Logo_01.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 743px; height: 106px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
</div>
-
<div style="background-image: url(‘Logo_02.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 743px; height: 118px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
</div>
-
<div style="background-image: url(‘Logo_03.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 743px; height: 118px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
</div>
-
<div style="background-image: url(‘Logo_04.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 743px; height: 157px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
<a href="https://mrmo.cc/mouson" rel="nofollow"target="_blank" style="width:743px;height:157px; display: block; text-indent: -1800px; float: left;"> </a>
-
</div>
-
<div style="background-image: url(‘Logo_05.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 65px; height: 64px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
<a href="http://www.facebook.com/mousonblog"rel="nofollow" target="_blank"style="width:65px;height:64px; display: block; text-indent: -1800px; float: left;"> </a>
-
</div>
-
<div style="background-image: url(‘Logo_06.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 68px; height: 64px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
<a href="http://www.plurk.com/mouson" rel="nofollow"target="_blank" style="width:68px;height:64px; display: block; text-indent: -1800px; float: left;"> </a>
-
</div>
-
<div style="background-image: url(‘Logo_07.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 66px; height: 64px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
<a href="http://twitter.com/mouson" rel="nofollow"target="_blank" style="width:66px;height:64px; display: block; text-indent: -1800px; float: left;"> </a>
-
</div>
-
<div style="background-image: url(‘Logo_08.jpg’); background-attachment: scroll; background-origin: initial; background-clip: initial; background-color: transparent; width: 544px; height: 64px; float: left; background-position: 0% 0%; background-repeat: repeat repeat">
-
</div>
-
</div>
這組程式碼與其他的不一樣的地方在於,將圖片變為Background背景圖示,而超連結的部份也是透過CSS設定標示連結範圍,所以在使用的時候,除了要在DIV中設定好圖片的大小,有超連結的地方,也記得要設定超連結的範圍大小,通常是與超連結包住的DIV中設定的一樣。

後話:IE真是一個可以訓練設計師、工程師IQ與EQ的好工具呀!(嘆)
我跟CSS很不熟,所以如果有語法或解釋錯誤,再麻煩告知,感謝!
文章中的程式碼Code Highlight是使用http://tools.devshed.com的這個Webmaster Tools – Advanced Syntax Highlighting產生的

在〈[Facebook] 於FBML設定圖片分割與多連結〉中有 3 則留言
請問一下….
如何做到在頁內插入圖片並內附超連結?
e.g. http://www.facebook.com/mousonblog?v=app_4949752878
(爬文中….)謝謝!!
您可以參考我文中的程式碼喔!
最近剛好在研究fbml的粉絲團嵌入部分,發現有人有研究出來~
我有試過,沒想到真的成功了~
分享教學給大大~
http://www.cadiis.com.tw/facebook-fan-group-practice-of-non-fbml-embedded-in-external-sites.html