不知道大家有沒有這樣的需求
在使用Lifetype的時候,會發現,當在瀏覽某篇文章時,希望可以在Title也顯示該文章的標題
也就是顯示$post->getTopic()
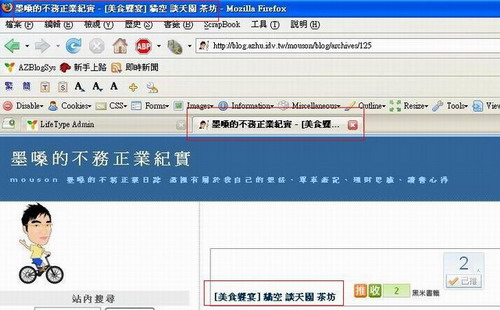
其改好的效果就如同以下
要有這樣的功能,
您只需要修改一個地方,
也就是樣板(Template)中的header.template
在header.template中找到<title></title>的地方
並且加入{if !empty($post)} – {$post->getTopic()}{/if}
如我自己的header.template為例
header.template<title>{$blog->getBlog()}{$postPageTitle}{if !empty($post)} - {$post->getTopic()}{/if}</title>
其要有{if !empty($post)}的原因是由於在該blog的首頁時,程式在載入的時候是不會有$post存在的,只有在讀取該文章的單獨頁面時,才會有$post變數存在,如果沒有{if !empty($post)}就會造成load頁面時,產生錯誤,所以請一定要加上去。

在〈[Lifetype] 在每個Post的HTML Title加入文章標題〉中有 2 則留言
現在好像從 LifeType 跳槽到 WP 去了。^^
哈!
我還在Lifetype喔!!
不過老實講,我周遭還真多朋友用WP呀!!